ホームページ作成ツールを作ったので紹介します【オンライン静的サイトジェネレーター】
- 作成日: 2025-06-02
- 更新日: 2025-06-17
当サイトでホームページ作成ツールを作りました。
無料で使えます。
何か良いホームページ作成ツールは無いか? とお探しのあなたへ紹介させてください。
ツールの名前はその名も「ホームぺージベーカー」です。
ホームぺージベーカーの特徴

当サイトが開発したツール「ホームぺージベーカー」の特徴は以下の通りです。
- 無料
- オンラインで使える静的サイトジェネレーター
- テンプレートからホームページのデザインを選べる
- コンテンツはマークダウンで記述する
これらの特徴について詳しく解説していきます。
オンラインで使える静的サイトジェネレーター?
「静的サイトジェネレーター」って聞きなれない言葉ですよね。
これはどういうものかというと「静的なホームページを作成するツール」のことを言います。
「静的」というのは「動的」ではないということです。
動的というのは、たとえばお問い合わせフォームをPHPで書いたりとか、そういうのが動的です。
静的というのはそういったPHPなどを使わずにHTMLとCSSなどでホームページを構築することを言います。
注:
PHPというのはプログラミング言語のことです。
HTML/CSSはマークアップ言語のことです。
「静的なホームページ」とは、一言で言うと「HTML/CSSなどで作ったファイルで構成されるホームページ」ということになります。
ホームぺージベーカーはオンライン静的サイトジェネレーター
静的サイトジェネレーターはそういった静的なホームページを作るためのツールです。
これは開発者などがよく使っているツールで、一般の人はあまり使っていません。
そこで当サイトで開発して、ブラウザからオンラインで使えるようにした静的サイトジェネレーターが、ホームぺージベーカーということです。
ホームぺージベーカーはネット環境とブラウザがあれば、どなたでも使うことができます。
テンプレートからホームページのデザインを選べる?
ホームぺージベーカーはデザインのテンプレートがあり、そのテンプレートを選ぶことでホームページのデザインを変えることができます。
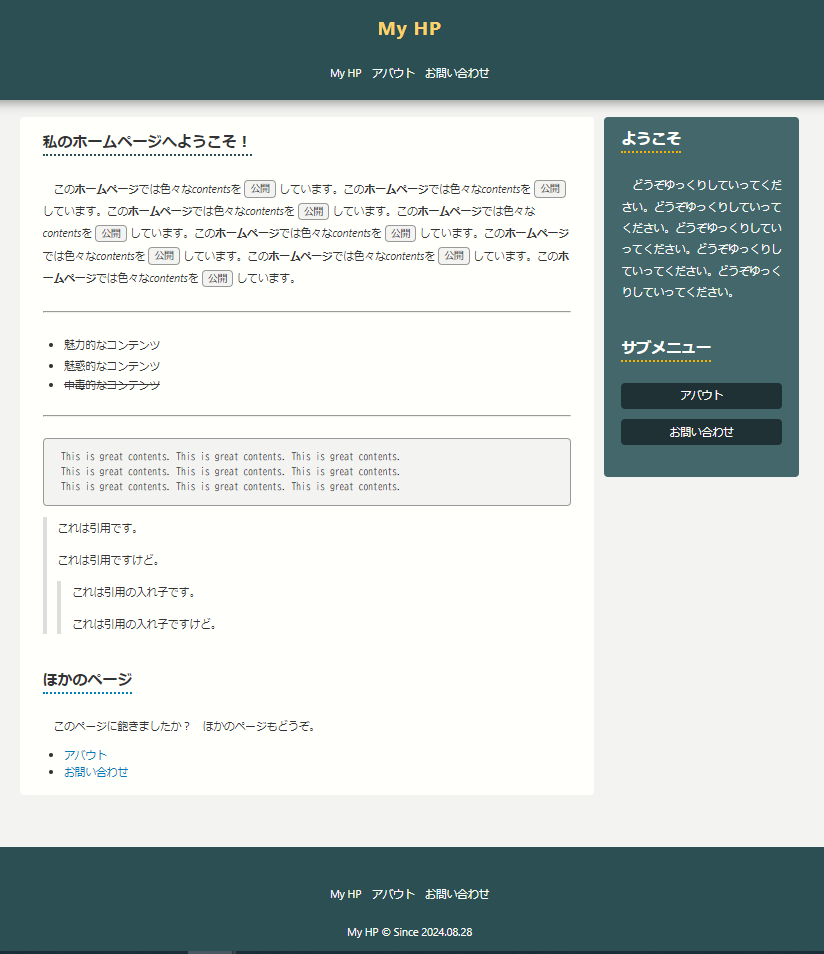
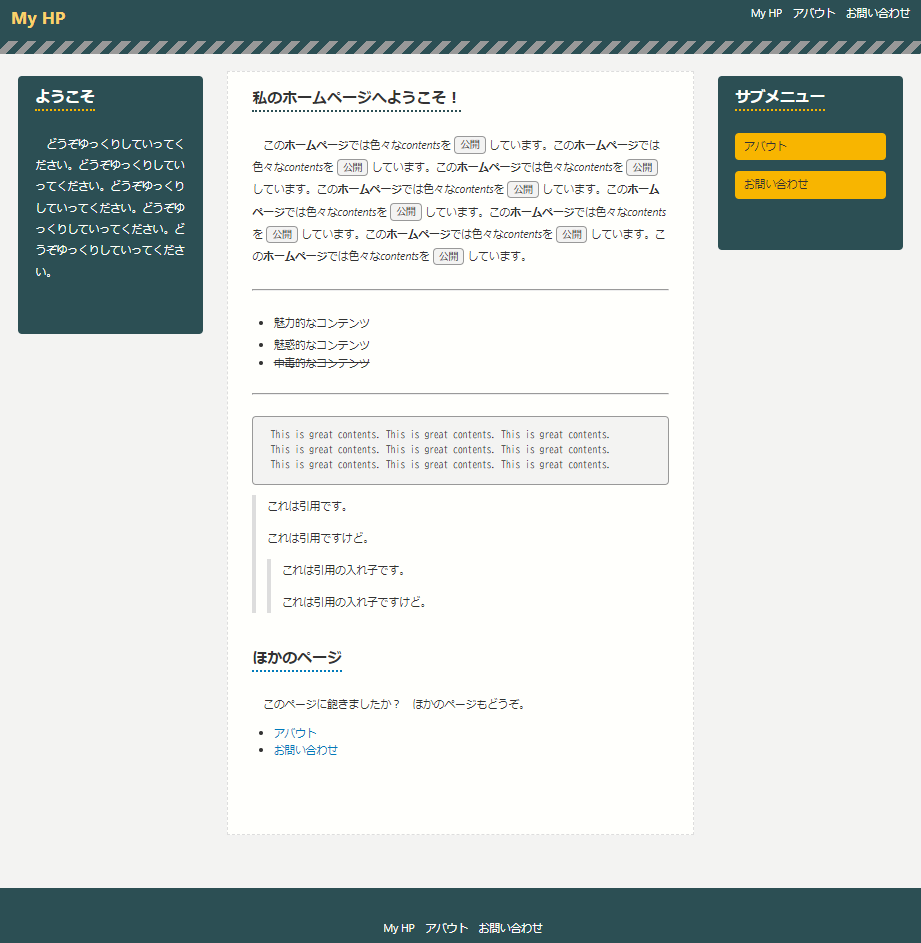
どのようなデザインがあるかは、以下の画像をご覧ください。

上記の画像は「default」テーマです。

上記の画像は「smart-frog」テーマになります。
ホームぺージベーカーはこの他にもデザインテンプレートがあります。
ホームページのコンテンツはテンプレートとは切り離して管理されています。
つまりテンプレートを変えたからと言ってコンテンツに影響が出るということはありません。
コンテンツはコンテンツで編集し、デザインはテンプレートから好きに選ぶことができる、という感じです。
コンテンツはマークダウンで記述する?
ホームページのコンテンツは「マークダウン」という記法で記述できます。

「マークダウン」というのはライターさんなどがよく使っている記法のことです。
単純な文法で、文書を書くことができるので世界的に普及しています。
たとえば以下のようなテキストがマークダウンで書かれたものです。
# 見出しです
文章です。文章です。文章です。
文章です。文章です。文章です。
* リストです
* リストです
* リストです
[リンクです](/https://tncnk.com/hpbaker)

「#」で始まる行は見出しになります。
「#」だと大見出し、「##」だと中見出しになります。
文章は何も装飾せずに書きます。
リストは「*」で始まる行を書きます。
「*」を連ねると複数行のリストを書けます。
リンクは
[リンクのテキスト](URL)
という感じで書きます。
リンクのテキストが表示されるテキストで、URLがリンク先のページです。
画像は

という感じで書きます。
ホームぺージベーカーでは画像も使うことが可能です。
ホームぺージベーカーの使い方は?
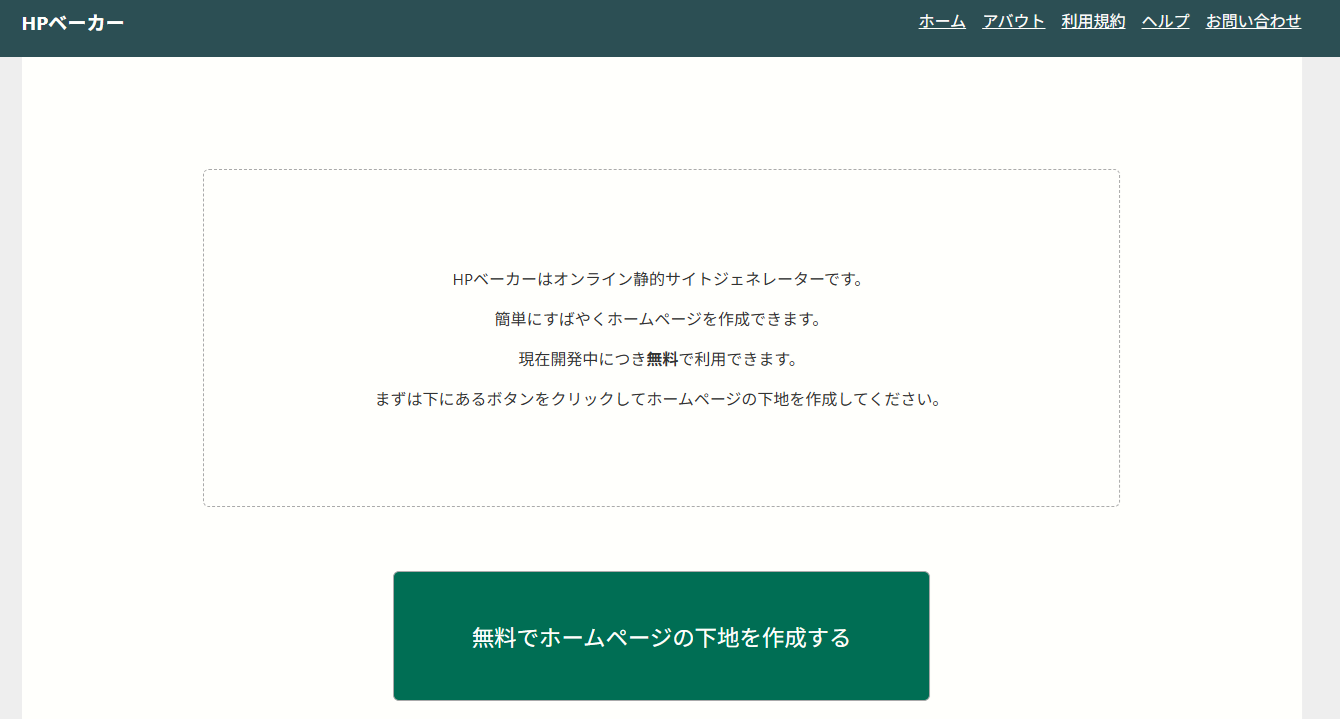
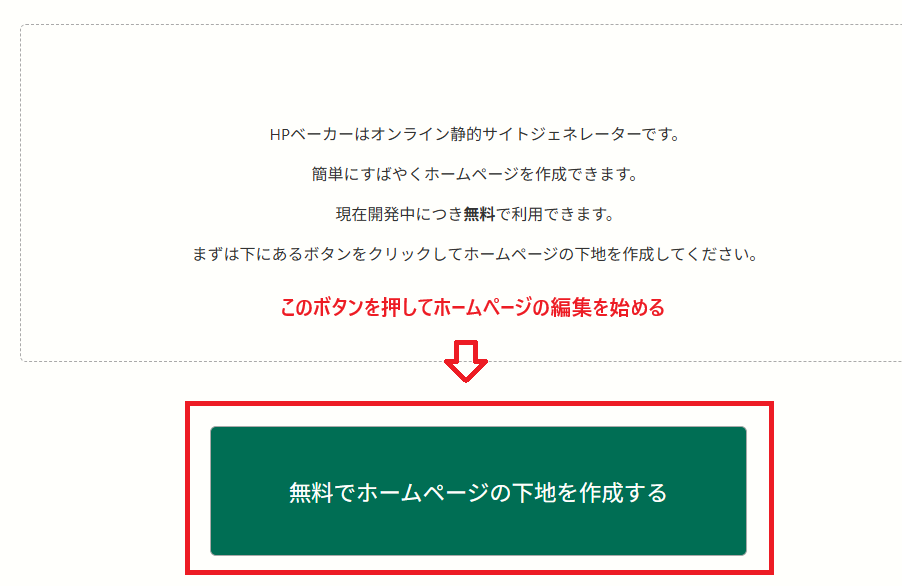
ホームぺージベーカーはまず以下のリンクに飛びます。
それから「無料でホームページの下地を作成する」ボタンを押します。

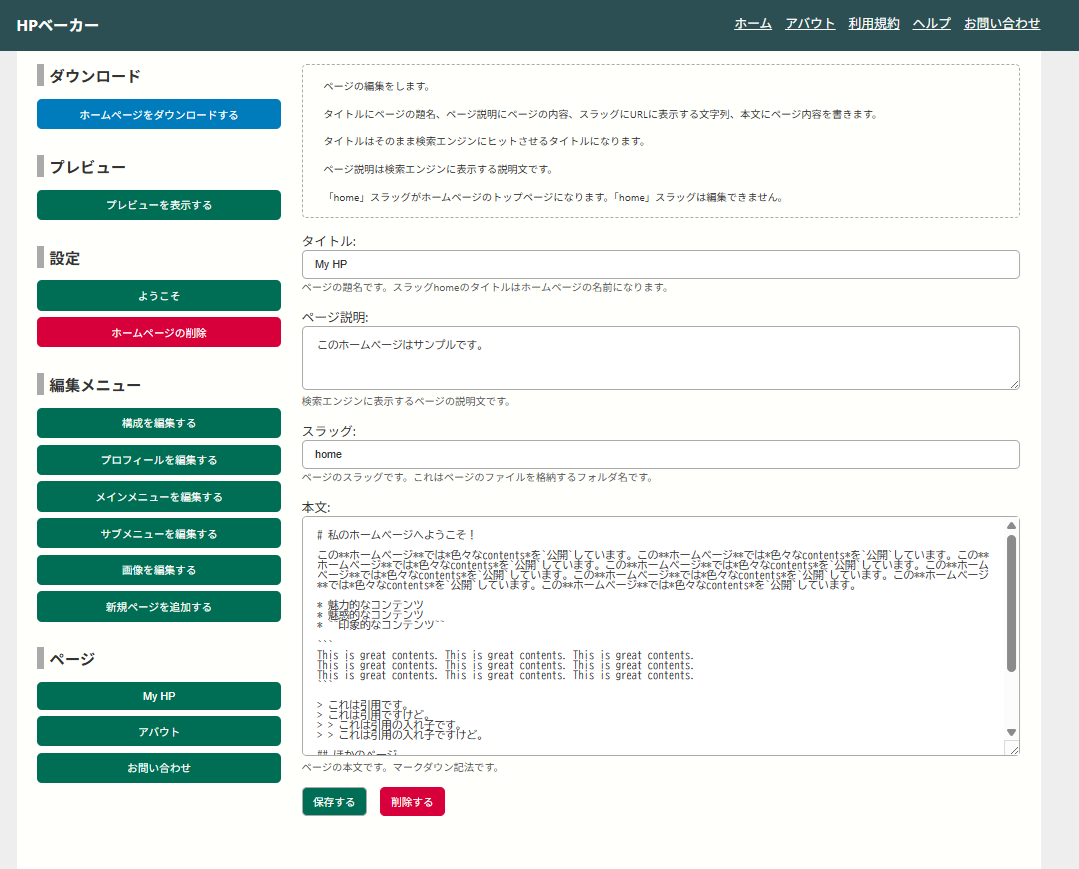
すると以下のページになります。

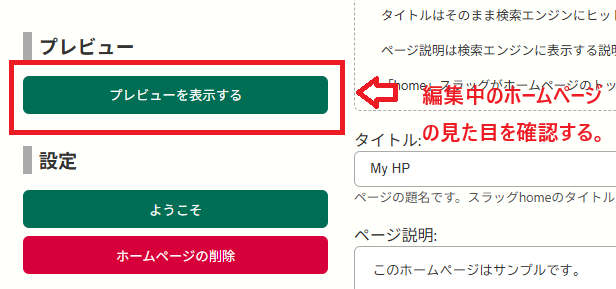
プレビュー画面で見た目を確認する
左のメニューから「プレビューを表示する」ボタンを押してみてください。

そうすると画面がプレビュー画面になり、編集中のホームページの見た目を確認できます。

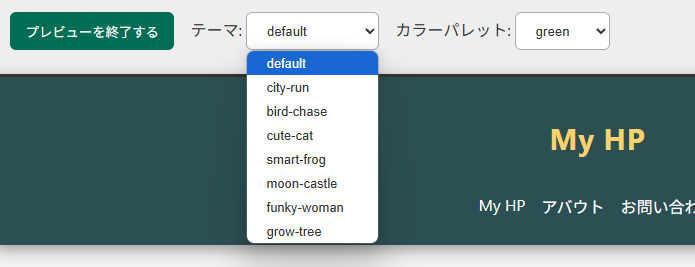
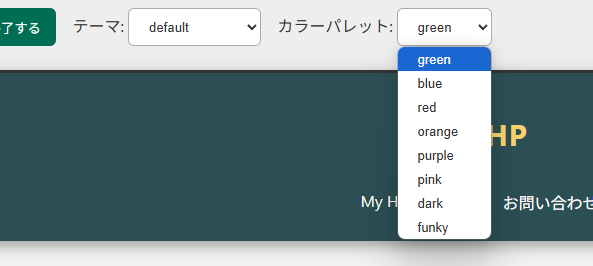
プレビュー画面ではデザインのテンプレート(テーマ)を変えることができます。
画面上部の「テーマ」のメニューから好きなテーマを選べます。

また「カラーパレット」のメニューから色の変更ができます。

プレビュー画面から見た目の設定を変更して、自分に合った見た目を選ぶことが可能です。
プレビュー画面を終了する場合は画面左上の「プレビューを終了する」ボタンを押します。
編集画面でページを選択する
プレビュー画面を終了すると編集画面になります。
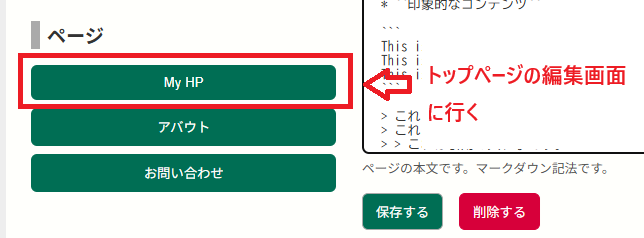
編集画面では左のメニューの「ページ」から、編集したいページを選べます。

上記では「My HP」というのがトップページです。
これをクリックするとトップページの編集画面に映ります。
「アバウト」をクリックすればアバウトページ、「お問い合わせ」をクリックすれば「お問い合わせページ」に移ります。
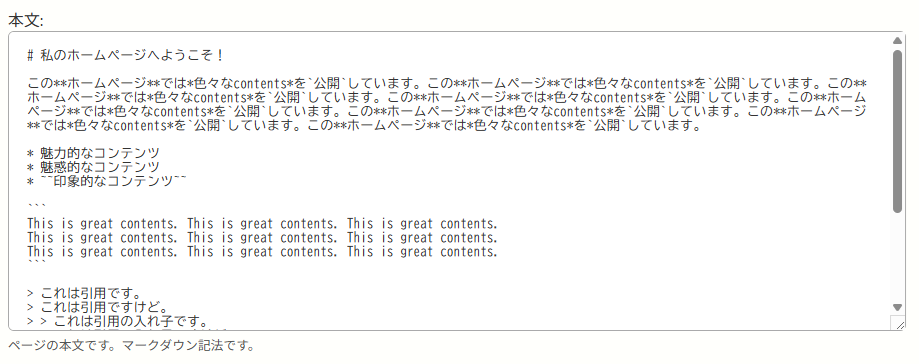
編集画面でページのコンテンツを編集する
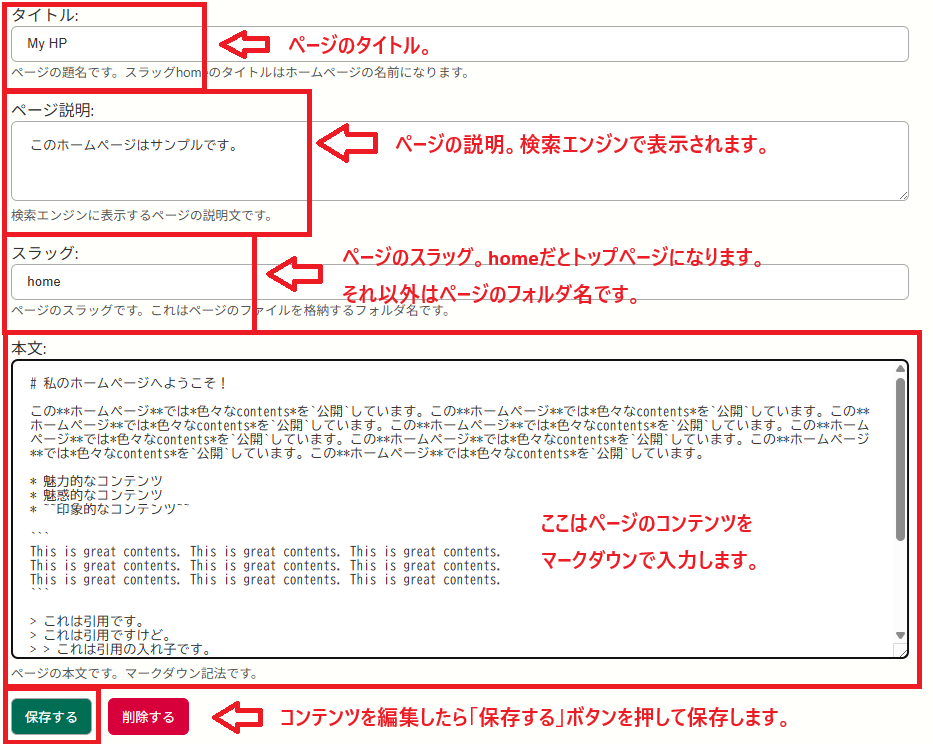
ページをクリックして右側の編集画面からページのコンテンツを編集します。

- タイトル ... ページのタイトルです。トップページの場合はホームページ名になります。
- ページ説明 ... 検索エンジンに表示する説明文です。ページの説明を書きます。
- スラッグ ... ページのスラッグです。URLの一部になります。「home」にするとトップページになります。
- 本文 ... ページのコンテンツです。マークダウンで書きます。
- 「保存する」ボタン ... 編集中のページを保存します。
- 「削除する」ボタン ... 編集中のページの削除します(削除したら復元はできません)。
ページを更新して保存したら、プレビューしてみてください。
編集した結果が反映されているはずです。
作成したホームページをダウンロードする
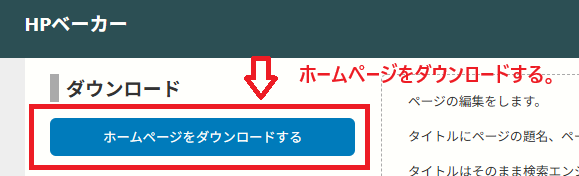
ホームページの編集が終わったらホームページのデータをダウンロードします。

ホームページのHTMLファイルなどが入っているZIPファイルをダウンロードできます。
ZIPファイルを解凍するとフォルダがありますので、そのフォルダの中身をレンタルサーバーにアップロードします。
それでホームページの公開を完了です。
気分でデザインを変えられる
ホームページベーカーで作ったホームページは、簡単にデザインを変えることができます。
今使っているデザインに飽きたら、別のデザインにする。
なんてことも可能です。
デザインって長く使ってると愛着が湧くか、飽きるかのどちらかですよね。
私も自分のホームページを作っていて、デザインは沢山作ってきましたが・・・。
やはり同じようなデザインをずっと使っていると飽きるものです。
そうするとリニューアルなんてことをします。
リニューアルはけっこうお金がかかって、大変な一大仕事だったりします。
業者さんにやってもらうと結構いい金額を取られることも・・・。
しかし、ホームページベーカーなら、デザインをドロップダウンメニューから変えるだけでOKです。
まさに飽き性な人にうってつけなホームページ作成ツールと言えます。
ダウンロードしたホームページがローカルでちゃんと表示されない!
ホームページベーカーで作ったホームページはボタン1つでダウンロードできます。
ダウンロードしたホームページはレンタルサーバーに配置することも可能です。
しかし、ここで注意してほしいことがあります。
というのも、ダウンロードしたホームページはローカル環境ではちゃんと表示されないのです。
ダウンロードした「index.html」などのファイルをブラウザで開きます。
そうすると、デザイン(CSS)が反映されていない文字だけのページが開くと思います。
これを見て「なんだ、中身がぶっ壊れてるじゃないか」と思う人もいるかもしれません。
しかし、これは正常です。
というのもこのダウンロードしたファイルはレンタルサーバーに上げればちゃんと表示されるからです。
なぜこのようなことが起きるのか解説しましょう。
ホームページベーカーでは「パス」は「絶対パス」で表記しています。
パスというのはファイルの居場所のことです。
たとえば「/img/file.png」などがファイルの場所です。
絶対パスというのは「/img/file.png」などのようにパスの先頭がスラッシュ(/)で始まっているパスのことです。
これと対照的なのが相対パスと言って「./file.png」などのようなパスになります。
ローカルで「index.html」をクリックして開いた場合は、パスは相対パスでないとちゃんと表示されません。
ローカル環境では絶対パスは参照できないんですね。
しかし、Webサーバーが起動している状態だと、ちゃんと絶対パスは表示されます。
レンタルサーバーではWebサーバーが起動していますので、ダウンロードした絶対パスのホームページもちゃんと表示される、というカラクリです。
ローカル環境で、どうしても表示したい方はローカル環境で動作するWebサーバーを導入してください。
たとえば「php」コマンドなどは「php -S localhost:1234」などで開発用のWebサーバーを起動できます。
このコマンドをダウンロードしたホームページのフォルダで実行すれば、ちゃんと「http://localhost:1234」でホームページを見ることができます。
おわりに
今回は当サイトが開発したオンライン静的サイトジェネレーター、ホームぺージベーカーを紹介しました。
将来的には有料化プランなども考えていますが、今のところ無料で使えるようにしてますので、興味ある人は使ってみてください。
では。
※ホームぺージベーカーは現在無料でご利用いただけますが、将来的に有料プランを導入する可能性があります。
ご利用にあたっては、別途提示する利用規約およびプライバシーポリシーをご確認ください。