ホームページの作成を自分で行う方法【簡単お手軽マークダウン】
- 作成日: 2024-08-29
- 更新日: 2025-07-08
ホームページの作成を自分で行う
ホームページ。
今やネット時代、個人や企業でホームページ(Webサイト)を持つのは当たり前です。
ホームページというのは本来はサイト(ホームページのこと)のトップページのことでしたが、今ではこの誤用が定着して普通に使われています。
名称などはどうでもいいんですが、いざホームページを作ろうと思うとなかなか困るものです。
ホームページってどうやって作るの? ということですね。
この記事ではホームページを作るときに必要な基礎知識と当サイトが開発した便利なツールを紹介します。
この記事を読めばすぐにホームページを作れるようになります。
ぜひ読んでいってね。
- ホームページの作成を自分で行う方法【簡単お手軽マークダウン】
ホームページを作るときに必要な知識
ホームページを作るときに必要な知識は何でしょうか?
筆者はもう25年近くホームページを作っていますが、これは25年前から変わっていません。
つまり以下の4つです。
- HTML
- CSS
- レンタルサーバー
- FTPソフト
HTML(エイチティーエムエル)、CSS(シーエスエス)、レンタルサーバー、そしてFTPソフト。
これらの4つの道具を使えるようになればホームページを自力で作れるようになります。
もっとも、当店が開発したツールを使えば必要な知識はマークダウン、レンタルサーバー、FTPソフトだけになります。
HTML/CSSは覚えるのは大変ですのでぜひ当店の開発したツールのご利用を検討してみてください。
HTML
HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略です。
これはホームページの構造を作るために使うコンピューター言語です。
構造というのはつまり、見出しがどこに配置されるかとか、ホームページのタイトルはどうなるかとか、そういうことの構造です。
実はホームページ自体はCSSはいらなくて、HTMLだけでも作れます。
しかしHTMLだけだとデザインがチープになってしまいますので、CSSを使うのが普通です。
ちなみにHTMLは以下のような言語になります。
<h1>見出し</h1>
<p>私の<strong>ホームページ</strong>にようこそ!</p>
<p>ゆっくりしていってください。</p>
上記の<h1>と</h1>に囲まれた文章が見出しになります。
<p>と</p>で囲まれた文章は行テキストです。
<strong>は文字列を強調表示します。
HTML事態はそれほど難しくありません。簡単といえば簡単です。
1週間ぐらい勉強すれば、チープなホームページぐらいは作れるようになるでしょう。
CSS
CSSはCascading Style Sheets(カスケーディング・スタイル・シーツ)の略です。
これはHTMLとセットで使うコンピューター言語です。
HTMLはホームページのページの構造を記述するものでしたが、CSSはHTMLを装飾するために使います。
つまり文字の色とか大きさ、背景色などを変えたい場合は、このCSSを使います。
CSSはデザイナーさんとなじみの深い言語です。
ホームページを作るデザイナーさんはお高い専門ソフトを使ってデザインを描いて、そしてコーダーさんがそのデザインをHTML/CSSに落とします。
コーダーさんというのはHTML/CSSなどを専門に書く人のことです。
え! HTML/CSSだけで専門の職業があるのけ!?
と思った皆さん、ドーン! その通りです!
HTML/CSSはあなどることなかれ、私は25年間使ってますがまだわからないところもあります。
それぐらい奥の深い言語です。
HTMLはホームページの構造、CSSはホームページのデザイン。
そう覚えていただければ問題ありません。
ちなみにCSSは以下のような言語です。
h1 {
margin-bottom: 1rem;
color: red;
}
p {
font-size: 1.2rem;
margin-bottom: 1rem;
line-height: 1.5rem;
}
レンタルサーバー
HTMLとCSSでホームページを構成するファイルを作ります。
HTML/CSSは言語で、テキストファイルにその言語でコードというものを書きます。
コードは先ほどから紹介している英語の羅列みたいな文章のことです。
これらの言語でホームページのトップページのファイル、お問い合わせのページのファイル・・・。
といった感じでコードを書いてファイルを作っていきます。
あとはこの一連のファイルをネット上に公開するだけです。
ネット上にホームページを公開するにはレンタルサーバーというものが必要です。
レンタルは借りるという意味で、サーバーはパソコンのことです。
つまりパソコンを貸してくれるのがレンタルサーバーです。
安いレンタルサーバーは共用サーバーといって、複数の人たちで1つのパソコンをみんなで共有して使います。
レンタル―サーバーはレンタルサーバー会社がレンタルしてくれています。
日本では有名なレンタルサーバー会社は、さくらレンタルサーバーやエックスサーバーなどがあります。
こういったレンタルサーバー会社でホームページの公開用のパソコンスペースをレンタルして、ホームページを公開します。
レンタルサーバーは無料のものから有料のもの、あるいは無料だけど広告が付くものまで色々あります。
無料のものでお試しして練習してみて、その後有料サーバーに移行するというのが初心者あるあるです。
お金に余裕がある人はいきなり有料サーバーを借りてもいいでしょう。
無料・有料の違いですが、基本的にはちゃんとしたホームページにしたい場合は有料のレンタルサーバーを使ったほうがいいです。
サーバーの速度やディスク・メモリ容量、機能制限などが違ってくるからです。
無料のものはそれなりのものしかありません。
ドメイン
ちなみに、有料のレンタルサーバーを借りる場合はドメインもどうするか考えたほうがいいでしょう。
ドメインはホームページの住所のことです。
無料のドメインもありますが、ちゃんとしたホームページにしたい場合は有料のドメインにしたほうがいいです。
なぜかというと、ホームページを運用していく中で蓄積される価値というのものはドメインに蓄積されるからです。
そのため、有料のドメインを年間契約などで取得して、それをホームページの住所にするのが一般的です。
こういった自分だけのドメインを独自ドメインと言ったりします。
あなたが今見ているこのホームページ、ドメインは「tncnk.com」になります。
ブラウザの上部のバーに見えていませんか? それです。
FTPソフト
レンタルサーバーはホームページを公開するための場所、パソコンでした。
ではそのパソコンにホームページのファイルなどをコピーするにはどうしたらいいのでしょうか?
こういう時に使うのがFTPソフトです。
FTPはFile Transfer Protocol(ファイル・トランスファー・プロトコル)の略です。
難しく言うとファイル転送規約ですね。普通はFTPで通じます。
FTPソフトは有名な物にはFFFTP, FileZillaなどがあります。
これらは無料ソフトで、タダで使うことができます。
FTPソフトにはレンタルサーバーのFTPアカウントやパスワードを入力して設定します。
そして接続すると、自分のパソコンにあるファイルをレンタルサーバーにコピーしたり削除したり出来るようになります。
このFTPソフトは扱いが少し慣れが必要かもしれません。
ちなみに安いレンタルサーバーは共用だと言いました。
ではFTPソフトで他の人のホームページもいじれちゃうの? と思う人もいるかと思います。
しかしそこはちゃんとレンタルサーバー会社が編集や閲覧ができないようにしてくれているはずです。
HTML/CSSなんて使えません!
HTML/CSSなんて覚えるのは大変だ!
使えませんよ! どうするんですか!
そう思った方もいると思います。
じっさい、これらの言語の習得はまとまった時間がかかります。
いまは生成系AIに命令すればHTML/CSSのコードを生成してくれたりもしますけど。
ともあれ、HTML/CSSなんて使えない、どうしたらいいのか。
という人に朗報です。
マークダウンという簡単な言語があります
HTML/CSSに代わる、マークダウンという簡単な言語があります。
これと、当サイト開発のツールを使えばすぐにホームページを作れちゃいます。
マークダウンはライターさんに特化したコンピューター言語で、文法が簡単で習得しやすいです。
以下はマークダウンのコードです。
# 見出し
私の**ホームページ**にようこそ!
ゆっくりしていってください。
上記の#で始まる行が見出しで、**で囲まれたテキストが強調表示されます。
HTMLより簡単そうでしょう? 実際簡単です。
マークダウンはプログラマーの世界でもよく使われています。
プログラマーは技術記事をよく執筆するのですが、その執筆にマークダウンを使うことが多いです。
簡単で素早く記述できるマークダウンが、短気なプログラマーの性分に合っているようです。
マークダウンでホームページが作れれば簡単なのに?
マークダウンでホームページが作れれば簡単だと思いませんか?
HTML/CSSなど覚える必要はなく、マークダウンだけ記述してホームページを作れれば。
確かにこれは良いアイデアと言えます。
マークダウンだけでホームページを作れれば簡単に素早く書きたいことだけを書けます。
このアイデアを具体的に形にしたのが静的サイトジェネレーターと呼ばれるものです。
マークダウンでホームページを作れるツール
静的サイトジェネレーターはマークダウンで記述したファイルをHTML/CSSに変換します。
特定のテーマを選択し、そのテーマに沿ったHTML/CSSを出力することで簡単にホームページが作れます。
静的サイトジェネレーターはプログラマーなどの開発者に人気のあるツールです。
使うには技術的なノウハウが必要で、一般の人には浸透していません。
これを一般の人にも使えるようにしたのが当サイトが開発・運用している「ホームページベーカー」です。
ホームページベーカー
ホームページベーカー(Home Page Baker)はブラウザを通して静的サイトを作れるジェネレーターです。
現在開発中につき無料でご利用できます。
興味のある方は以下のリンクから使ってみてください。
ホームページベーカーはマークダウンを記述することでホームページを構築することができます。
すでに備わっている複数のデザインテーマや配色パレットを選択し、自分の好みに合ったホームページを作成します。
デザインやHTML/CSSについてはホームページベーカーが勝手に良くなるようにやってくれます。
ホームページを作る人はホームページのコンテンツ(マークダウンで記述)だけに注力できます。
ホームページを作り終わったらダウンロードボタンを押して作成したホームページをダウンロードしてください。
あとはそのダウンロードしたzipファイルを解凍してフォルダをレンタルサーバーにアップロードします。
それだけでホームページの公開は完了です。
マークダウンでホームページを作っていく方法
ではホームページベーカーでホームページを作っていく方法を簡単に解説していきます。
ホームページベーカーの使い方は簡単です。
まずホームページベーカーのトップページからホームページの下地を作成します。
するとホームページの下地が作成されてIDが発行されます。
このIDは編集の時に必要になるのでメモしてください。
そしてホームページベーカーの編集画面からホームページを編集していきます。
ページを作成し、本文を入力していく
ホームページベーカーはトップページ(home)とアバウトページ(about)とお問い合わせページ(contact)の3つのページをすでに作成した状態になっています。
これらのページを編集してプレビューボタンを押せばホームページの現在の状態をプレビューで確認できます。
ページを追加したい場合はページの追加ボタンを押して新しくページを追加します。
そしてページのスラッグや本文を編集します。
このように必要なページを追加していき、ホームページを構築していきます。
メニューリンクを編集する
ホームページはメニューを持っています。
メニューはメインメニューとサブメニューがあり、それぞれ違うリンクを配置できます。
左のボタンからメインメニューなどを編集して、リンクを追加します。
そうするとプレビュー画面でメニューのリンクが追加されて、ぺージへジャンプできるようになります。
ページへのリンクはページのスラッグ(英数字の列)を設定します。
するとそのスラッグのページへジャンプできるようになります。
ホームページベーカーでどんなホームページが作れるの?
ホームページベーカーではどんなホームページが作れるのでしょうか?
ここでは数あるテーマから以下の2つを紹介いたします。
- ありがちな2カラムテーマ
- よくばりな3カラムテーマ
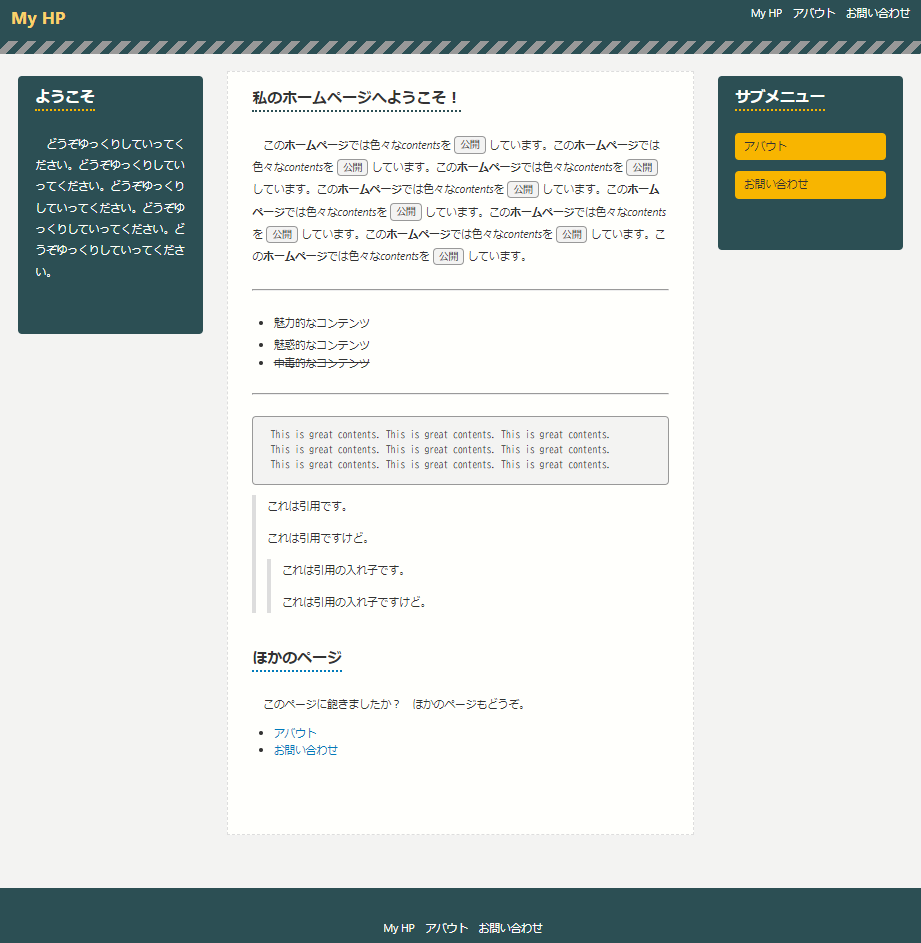
ありがちな2カラムテーマ

defaultテーマはホームページベーカーのデフォルト(標準)テーマです。
これはシンプルな2カラム(2列)のレイアウトのデザインです。
このテーマは普遍的で落ち着いてて汎用性が高いテーマと言えます。
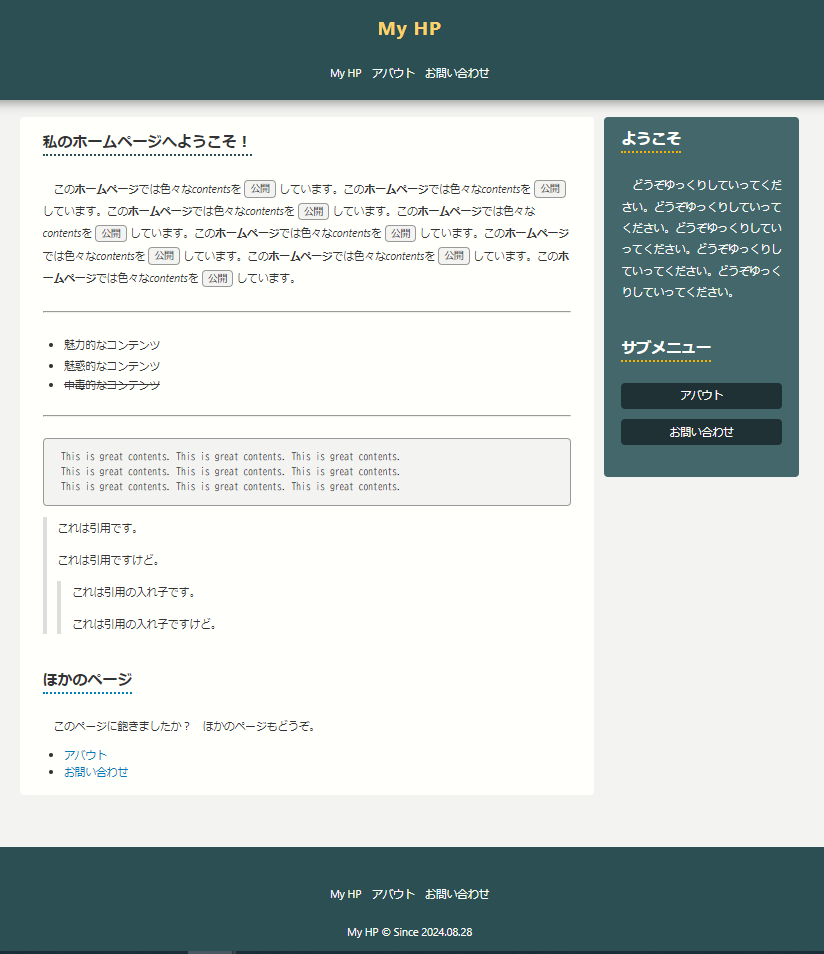
よくばりな3カラムテーマ

smart-frogテーマは3カラム(3列)のテーマです。
このテーマは左にプロフィール、右にサブメニューを配置するレイアウトです。
ホームページベーカーは無料?
ホームページベーカーは今のところ(2024年8月現在)無料で公開しています。
使うのはタダでできますので興味がある人はぜひ使ってみてください。
ホームページベーカーのご利用はこちらかどうぞ
ホームページベーカーは以下のリンクから利用することができます。
なにか知りたいことがあれば以下のお問い合わせページからお問い合わせください。
ホームページ作成の思い出
私がホームページを作り始めたのは中学生の時です。
当時私は絵を描いてて、自分の絵を発表するホームページを作った覚えがあります。
HTML/CSSを独学で学んで、FTPソフトの使い方を覚えて、プロバイダが用意してくれている無料のホームページスペースにホームページをアップロードして・・・。
いや~懐かしいですね・・・。
今ではすっかりオッサンになってしまいました・・・。
驚きなのは、中学生からHTML/CSSは学んでいるのに、いまだにHTML/CSSについて知らないことがあるということです。
言語は時代とともに進化して拡張されていくので、機能もどんどん増えていきます。
そのため、何十年と使っていても、学ぶことは尽きない、ということになります。
う~ん、コーディングやプログラミングは一生の趣味、と言えますね~。
当時はJavaScriptも存在は知っていたんですが、これはちょっとハードルが高くて、勉強してなかったというか、避けて通ってた記憶があります。
しかし今ではJavaScriptを使ったアプリをせこせこ作っちゃってるんですから、人って成長するものですね~。
おわりに
今回はホームページを自分で作成する方法について解説しました。
ホームページベーカーを使えばマークダウンだけでホームページを作成できます。
ぜひ使ってみてね!