面白い顔が作れる画像メーカーを作ってみた
- 作成日: 2024-09-30
- 更新日: 2025-07-20
- カテゴリ: その他
画像メーカーって知ってますか?
画像を組み合わせて1つの画像を作れるジャンルなんです。
たとえば目、鼻、口、髪型とかをそれぞれバラバラに指定できます。
それらを組み合わせることで1つの顔の画像を作ります。
私は絵とプログラミングができるんですが、このスキルを使って何か面白いことはできないか? と考えました。
それで「おもしろ漫画画像メーカー」という画像メーカーを作ってみました。
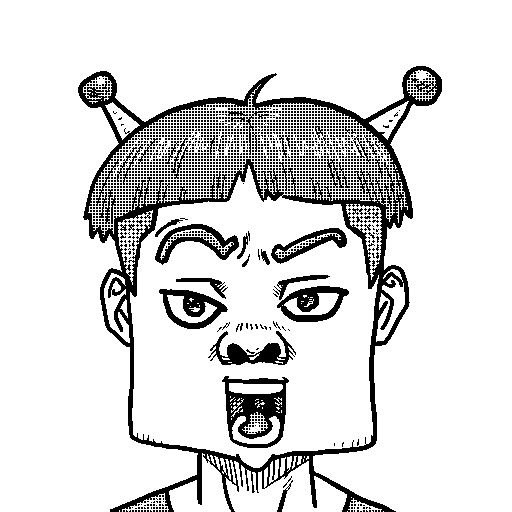
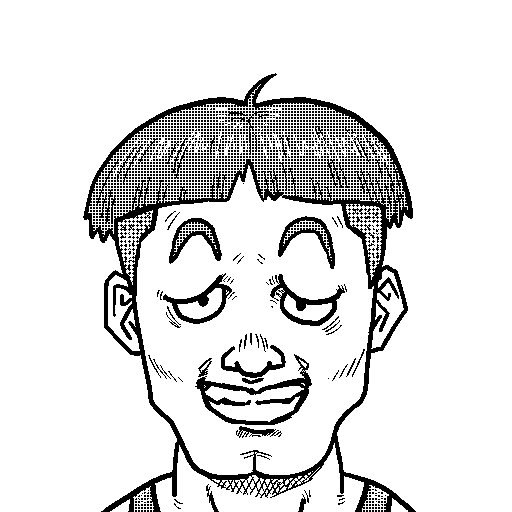
この画像メーカーを使うと次のような画像を簡単に作れます。


こんなのや・・・



こんなのです。
画像メーカーってどれぐらいメジャーなの?
画像メーカーはキャラクターのパーツを自由に選んで1つのキャラクターを作れます。
こういう仕組みはそれこそスーパーファミコンの時代からありました。
(なんかそんなようなゲームがあったような覚えがあります)
最近ではオンラインMMORPGなどもキャラクターを自由に作成できる仕組みがそなわっています。
プレイヤーは自分の好みで自由にキャラクターを作って、それで冒険します。
おもしろ漫画画像メーカーの特徴は?
こういったキャラクターメーカー系は綺麗で美しいキャラクターはたくさん作れます。
しかし不細工で美しくない、面白い顔のキャラクターを作れるメーカーはあまりありません。
そこで私は不細工で美しくない、しかし面白くてどこか愛らしい、そんな画像メーカーを作ってみました。
別に作ろうと思ったわけではなく、絵を描いていたら自然とそういう絵ができあがっていたのです。
私はブス専なのかもしれません。。。
漫画っぽい画像が作れる
おもしろ漫画画像メーカーはスクリーントーンを使ったような漫画みたいな絵が作れます。
面白い顔を1000万通り以上作れるので、「ランダム生成」ボタンを押していけば暇もつぶせます。
私も作ってみて、ボタンを押すと次から次へと変な顔が出てきて「おもしろいな~」と独り言を言いながら使っています。
つまりどういうことだってばよ?
つまりおもしろ漫画画像メーカーは・・・
- おもしろい顔画像が作れる
- 漫画風の画像が作れる
というところが特徴的です。
あまりこういったコンセプトの画像メーカーはなかったのではないでしょうか?
有名な画像メーカー
Picrew
「画像メーカー」でネット検索すると一番にヒットするのは(2024年9月現在)「Picrew | つくってあそべる画像メーカー」というサイトです。
このサイトではユーザー登録することで自分だけの画像メーカーを作れるという、コミュニティサイトです。
たくさんのユーザーさんがそれぞれが作成した画像メーカーを投稿しており、非常に賑わいのあるサイトと言えます。
私の作ったおもしろ漫画画像メーカーは1000万通りの画像を作れますが、こちらのPicrewさんにはさすがにボリュームでは敵いそうにありません。おそらくボリューム的には無限大に近い画像を作れることでしょう。
Picrewとおもしろ漫画画像メーカーの違い
Picrewさんは総合サイトでユーザー投稿型のサイトです。
色々な人が画像メーカーを投稿しています。
いっぽう、おもしろ漫画画像メーカーは個人サイトです。
画像を作っているのは私一人だけです。
物量ではPicrewさんには敵わないので、おもしろい漫画画像をコツコツ作っていくしかなさそうです。。。
応援おねがいします!
漫画画像を作ってみた感想
漫画画像をコツコツと描いてみて思ったことです。
それは、面白い、ということですね。
目のパーツや口のパーツなどを描いていくんですが、パーツが増えていくと表情も増えます。
すると、レイヤーの表示/非表示を切り替えるだけで色々な表情が見れるので、なかなか面白いです。
じっさい、このメーカーの画像を用意しているときは面白がりながら作業できました。
私は絵は描けるんですが、絵を描くモチベーションが低くて、あまり絵を描きません。
しかし、こういった面白い作業であればモチベーションも続きやすいですよね。
目や鼻のパーツを各10枚ずつ用意すれば、このような漫画画像メーカーは作れますので、絵が描ける人は作ってみてください。
画像の保存方法と利用ルール
作った画像は「右クリック→名前を付けて画像を保存」でダウンロードできます。
ダウンロードした画像は商用利用は可能です。
しかし画像を主にした利用はできません(画像の販売など)。
画像の利用は良識の範囲でお願いします。
SNSアイコンやブログ挿絵などにもご活用いただけます(出典表記任意)。
画像メーカーを作るにはどうしたらいい?(技術的な話)
このような画像メーカーを作りたい人もいると思います。
以下にまとめます。
- HTML/CSS/JavaScriptで組んだ簡易エディタ
- PNG画像の重ね合わせによる構成(Canvas未使用)
- 表示状態を選んで組み合わせるだけでも画像メーカーは作れる
メーカー自体はHTML/CSS/JavaScriptで作れます。
JavaScriptでCanvasに画像を表示し、複数の画像を合成するという感じです。
ドロップダウンメニューのイベントをハンドルして、切り替わったら画像を切り替えます。
一番大変なのは画像の用意です。
7種類の画像を10枚用意する必要があるので、一日一枚描くとすると70日かかる計算です。
一日二枚なら35日、約一か月かかります。
モノクロ画像ならコストを下げることもできます。カラーだと大変でしょう。
リソースの用意は根性! と言うことができます。
面白い顔というギャグ
面白い顔をするというのは、ギャグの一種です。
私はこのギャグを幼稚園時代からやってました。
私ともう一人、面白い子がいて、私はその子とお笑いの道でライバルでした。
ある時、決闘をすることになって、お互いのギャグを審査員に披露して、どっちが面白いか決めることにしました。
私は渾身の面白い顔を連発しました。そして勝利。
その後、その相手の子は私を師匠と呼ぶようになりました。
なんと私は幼稚園時代にして弟子がいたのです。
そう、お笑いの道で・・・。
しかし、その後成長して再びその相手の子と会う機会がありました。
その時に色々話して言われたのが「師匠、笑いのレベルが下がったな・・・」でした。
どうやら、しばらく会わない内に私のお笑いレベルは下がっていたようです。
弟子を落胆させてしまいました。
その子はきっとお笑いに関して私より真摯に向き合っていたのでしょう。
今頃は芸人にでもなってるのかな?
どうなってるんでしょうね~。
おわりに
なんとなく思い付きで作ってしまったおもしろ漫画画像メーカーですが、よかったら使ってみてください。
作った画像はSNSのプロフィールにしていただいてもOKです。
あなたの清きアクセスをどうか、応援よろしくお願いいたします!