テキストと絵を同時に描けるブログ記事用エディタって?
- 作成日: 2025-05-18
- 更新日: 2025-07-31
- カテゴリ: その他
こんにちは。
ブログで記事を書いていると、テキストと絵を同時に描けたらな~と思うことがあります。
テキストと絵を別々に描いていると、めんどくさいんですよね。
同じところでまとめて制作できるといいな~って思いませんか?
実はそういうエディタを開発しました。
この記事ではそのエディタについて紹介していきます。
もしよかったらご一読ください。
ブログ用お絵描きノートとは?
当サイトで開発したエディタは以下のリンクから使うことができます。
利用するのに会員登録もいりませんし、また無料で使うことができますので、安心してお使いください。
入力されたデータは通信によって送信することもありません。
データの保存はすべてブラウザにしています。
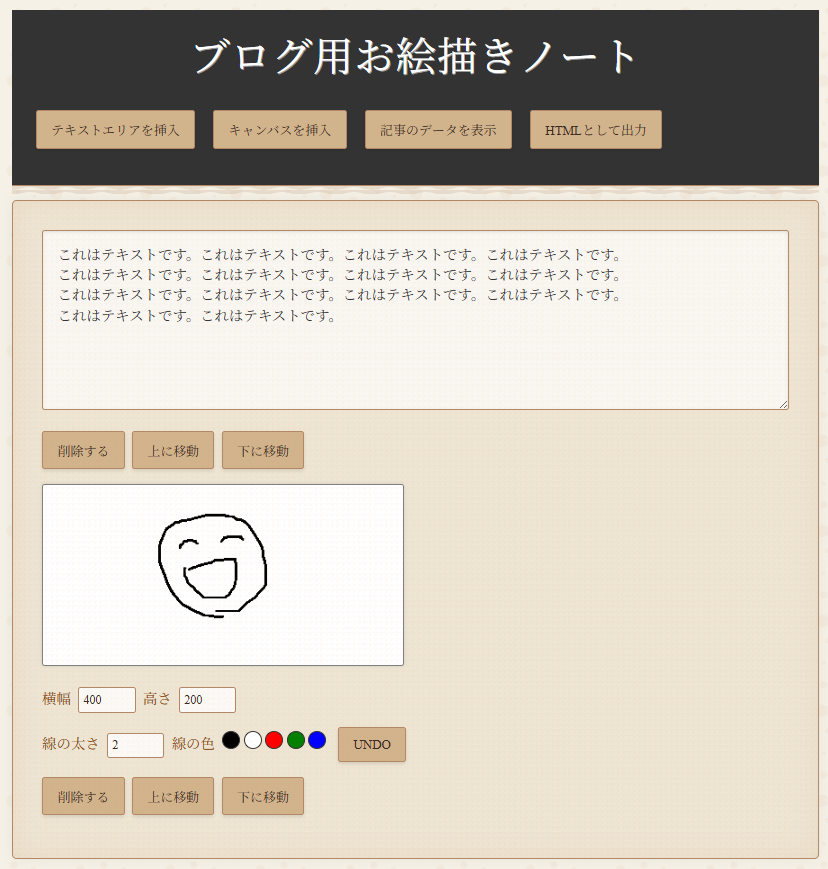
エディタは以下のような見た目です。

このエディタの特徴は?
このエディタは、テキストと絵を並行して編集できるというのが大きな特徴です。
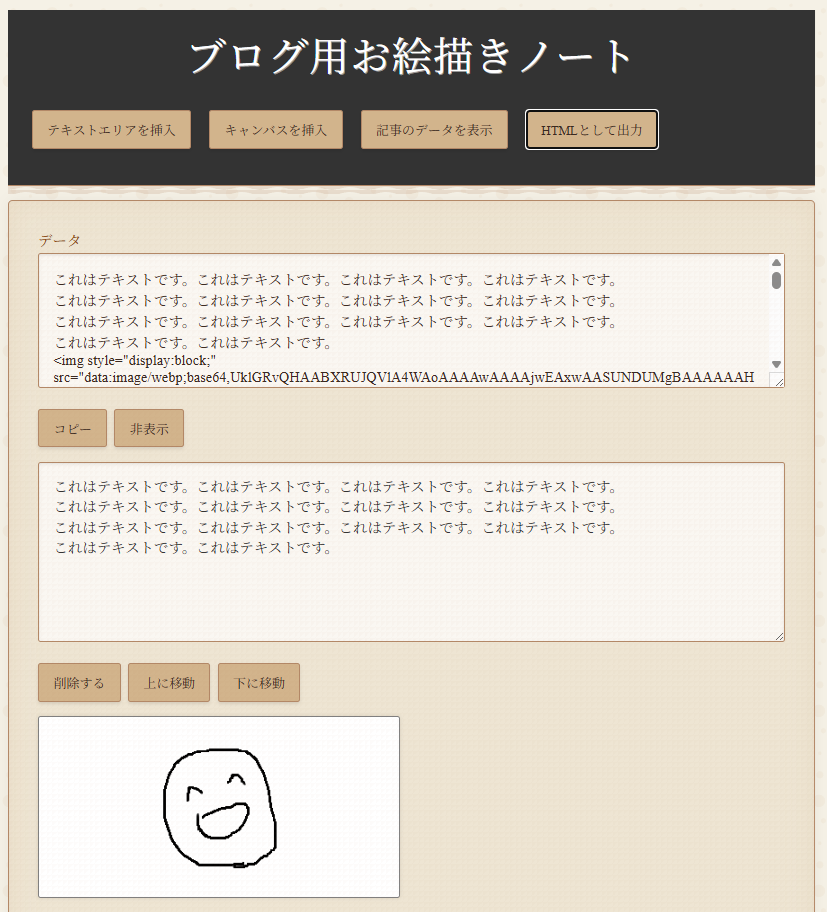
書いた記事は右上の「HTMLとして出力」ボタンからHTMLにすることができます。
あとはそのHTMLを自分のブログに貼り付けて保存すれば、それだけでテキストと絵を表示できます。
また、挿入したテキストと絵は上下に自由に移動させることができますので、テキストと絵の前後関係を調整したい時も楽に行えます。
このエディタの使い方は?
このエディタはさきほどのリンクに飛んだら、テキストエリアが1つだけ表示されます。
テキストエリアに文章を書けばそれがテキストになります。
絵を挿入したい場合は、上部メニューの「キャンバスを挿入」ボタンを押します。
そうするとお絵描き機能の付いたキャンバスが挿入されますので、あとはそのキャンバスにお絵描きすればOKです。
キャンバスの後にまた文章を書きたい場合は上部メニューの「テキストエリアを挿入する」ボタンを押します。
そうするとテキストエリアが挿入されますので、そこにテキストを書きます。
書いた記事をHTMLにする
書いた記事は上部メニューの「HTMLとして出力」ボタンからHTMLにすることができます。

画像はどうやって表示しているのか?
というところの技術的な話をしますと、キャンバスに書かれた絵はBase64という形式で変換されてHTMLになります。
この形式で出力するとHTMLに画像を埋め込むことができます。
1つのHTMLテキストに文章と画像が一緒になっているということですね。
ですのでこのHTMLテキストをブログなどに貼ればそのまま記事としてお使いいただけると思います。
※ただしHTMLやBase64に対応していないブログではうまくいかないかもしれません。
このエディタを使ってみてどうだった?
このエディタはテキストと絵を並行して描くことができます。
ですのでペンタブとキーボードを触りながら作業することができます。
絵を描くために別にアプリを起動する必要もないです。
また、編集も簡単に行えます。
使ってみると「イイ線いってるなぁ~」という感じでした :D
おわりに
今回はテキストと絵を同時に描けるエディタを解説しました。
当サイトが開発したエディタは以下のリンクから使うことができます。
使ってみた方は感想をいただけると嬉しいです。
では~.